¿Cómo está revolucionando la IA el diseño web? Conoce plataformas como V0, Relume, Bolt, Uizard y Galileo, que llevan tus bocetos a interfaces y código en segundos. ¡Descúbelas aquí!
Introducción:
La inteligencia artificial está transformando la manera en que diseñadores y desarrolladores trabajamos. Hace solo unos años, la creación de interfaces y la codificación manual requería horas de trabajo detallado. Hoy, herramientas de IA pueden convertir bocetos, descripciones de texto e interfaces en código funcional en cuestión de segundos. Esto no solo acelera el proceso de diseño, sino que también democratiza el acceso a la creación de interfaces para startups y creativos sin conocimientos de programación. ¡Vamos a conocer las plataformas más destacadas!
1. V0: De Texto a Componentes React en Segundos
Visitar V0 | Precios | Documentación | Preguntas Frecuentes | Review de Banani

Un pequeño experimento que hice con v0: Pasar de Figma a código en segundos
V0 es una herramienta de IA desarrollada por Vercel que permite generar componentes React funcionales a partir de simples descripciones en lenguaje natural. Su integración con Tailwind CSS y Next.js la convierte en una solución ideal para desarrolladores que buscan velocidad y eficiencia en el desarrollo frontend.
¿Por qué elegir V0?
- Código optimizado: Genera componentes React con Tailwind CSS y compatible con Next.js. Muchas veces utiliza componentes de shadcn/ui, los cuales están construidos sobre las primitivas de Radix UI. Esto permite generar interfaces de usuario accesibles y personalizables en React.
- Prototipado rápido: Transforma ideas en interfaces reales sin necesidad de pasar por Figma.
- Integración fluida: Copia el código generado directamente en tu proyecto.
- Soporte y comunidad: Cuenta con una amplia documentación y recursos como el blog oficial y reseñas de usuarios.
Ejemplo práctico
- Accede a V0.
- Escribe un prompt como:
Formulario de inicio de sesión con email y contraseña, usando Tailwind - Recibirás código React optimizado en segundos, listo para usar en tu proyecto ¿Lo mejor? Puedes ir iterando sobre el y aplicar cambios sobre la marcha.
Puedes ver el ejemplo aquí
2. Relume: Revolucionando el Diseño Web con IA para Todos
Visitar Relume | Planes y Precios | Review de Banani

Genera sitemaps y wireframes en cuestión de minutos con Relume. En un minuto, la estructura completa para un sitio web de venta de barcos.
Relume es una plataforma innovadora que utiliza la inteligencia artificial para agilizar y optimizar el proceso de diseño y desarrollo web. Empresas líderes como Nike confían en Relume para potenciar sus proyectos digitales, lo que demuestra su eficacia y fiabilidad en el mercado.
Productos Destacados de Relume
- AI Site Builder: Genera sitemaps y wireframes en cuestión de minutos utilizando descripciones en lenguaje natural. Esta herramienta permite a los diseñadores conceptualizar rápidamente la estructura de un sitio web sin esfuerzo.
- Biblioteca de Componentes para Webflow: Accede a más de 1,000 componentes diseñados siguiendo el sistema Client-First de Webflow, facilitando la construcción de sitios web profesionales y coherentes.
- Biblioteca de Figma: Una colección extensa de componentes listos para usar en Figma, permitiendo a los diseñadores crear prototipos y diseños de alta fidelidad de manera eficiente.
- Biblioteca de React: Componentes React preconstruidos que aceleran el desarrollo frontend, integrándose perfectamente con proyectos existentes y asegurando una implementación rápida.
- Extensión de Chrome para Webflow: Mejora la productividad en Webflow con funcionalidades adicionales que optimizan el flujo de trabajo y la gestión de componentes.
- Relume Ipsum: Una herramienta de generación de contenido con IA para Figma, que reemplaza el clásico “Lorem Ipsum” con textos más contextuales y relevantes.
- Relume Icons: Una colección de íconos de código abierto diseñados para integrarse perfectamente en proyectos de Webflow y Figma.
- Relume Library: Crea librerías de Webflow para uso personal, equipo clientes y hasta la comunidad. Simplemente pega los componentes desde tu proyecto de Webflow, guardalo en una carpeta, dale un nombre, añade una miniatura y listo…¡Ya puedes empezar a usarlos y compartirlos!
Planes de Suscripción Adaptados a Todos los Perfiles
Relume ofrece planes de suscripción diseñados para satisfacer las necesidades de diferentes perfiles:
- Plan Gratuito: Ideal para quienes están iniciando, permite trabajar en un proyecto con acceso limitado a componentes y funcionalidades básicas.
- Plan Starter: Pensado para freelancers y profesionales independientes, ofrece acceso a más de 1,000 componentes, generación ilimitada de wireframes y exportación a Figma, Webflow y React.
- Plan Pro: Dirigido a agencias y equipos de diseño, incluye todas las funcionalidades del plan Starter, además de colaboración en equipo, proyectos ilimitados y soporte prioritario.
- Plan Team: Diseñado para equipos grandes y empresas, ofrece todas las características del plan Pro, con la posibilidad de añadir múltiples usuarios y gestionar proyectos de manera colaborativa.
Beneficios Clave de Relume
- Eficiencia Mejorada: Automatiza tareas repetitivas y reduce significativamente el tiempo de desarrollo, permitiendo a los profesionales enfocarse en aspectos más creativos y estratégicos.
- Versatilidad: Con una amplia gama de productos y bibliotecas, Relume se adapta a diversas plataformas y herramientas, facilitando la integración en distintos flujos de trabajo.
- Comunidad Activa: Al ser utilizado por más de 400,000 diseñadores y desarrolladores en todo el mundo, Relume cuenta con una comunidad vibrante que comparte recursos, consejos y mejores prácticas.
- Escalabilidad: Desde proyectos individuales hasta iniciativas corporativas de gran escala, Relume ofrece soluciones que crecen junto con las necesidades del usuario.
Con su adopción por parte de gigantes como Nike y su capacidad para atender a una amplia gama de profesionales, desde nuevos diseñadores hasta agencias consolidadas, Relume se posiciona como una herramienta esencial en el panorama del diseño y desarrollo web moderno.
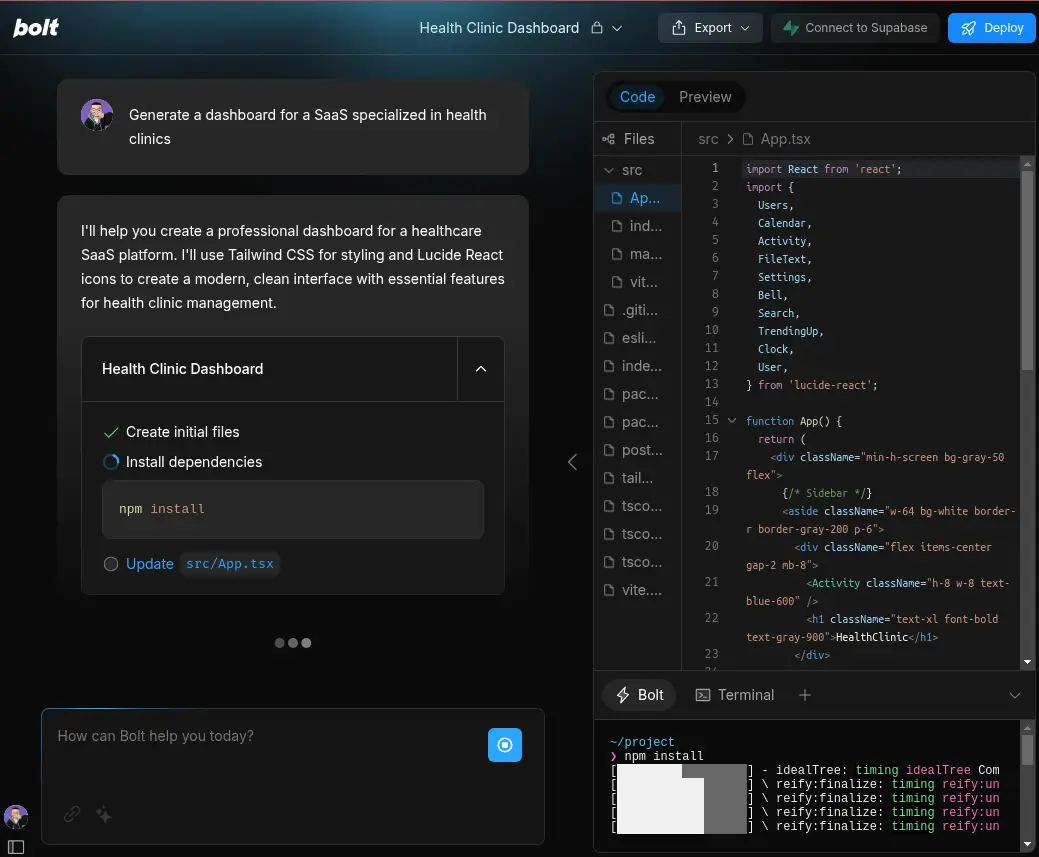
3. Bolt: IA para Convertir Diseños en Código Optimizado
Visitar Bolt | Review de Banani

Bolt.new es sin duda lo más cercano a la IA para prototipado rápido y production-ready.. Sin duda, el futuro del dessarollo: entornos en la nube con IA generativa.
Bolt no se limita solo a convertir diseños en código, sino que también permite iniciar proyectos desde plantillas optimizadas con stacks populares ¿Lo mejor? Todo esto se puede hacer en cuestión de minutos. Esto hace que sea ideal tanto para prototipado rápido como para producción. Algunos de los casos de uso y stacks soportados que destaca la plataforma son:
- Build a mobile app with Expo → Genera interfaces para apps móviles con Expo y React Native.
- Start a blog with Astro → Configuración rápida de un blog estático con Astro.
- Create a docs site with Vitepress → Generación de sitios de documentación con Vitepress.
- Scaffold UI with shadcn → Creación de componentes de interfaz utilizando shadcn/ui y Radix UI, con Tailwind CSS.
- Draft a presentation with Slidev → Generación de presentaciones interactivas con Slidev.
- Code a video with Remotion → Producción de videos generados por código usando Remotion.
Stacks Soportados para Proyectos Personalizados:
Además de los casos guiados, Bolt permite iniciar un proyecto en blanco usando stacks ampliamente utilizados por la comunidad de desarrollo moderno:
- Next.js
- React
- Expo (React Native)
- Astro
- Vite
- Tailwind CSS
- TypeScript
- Remotion
¿Por qué elegir Bolt?
- De diseño a código en minutos: Transforma interfaces visuales en código limpio y semántico. Ideal si usas Figma/Adobe XD para prototipado rápido de alta fidelidad.
- Soporte para tecnologías clave: Genera HTML, Tailwind CSS, React y facilita la exportación a Webflow.
- Productividad para equipos y freelancers: Perfecto tanto para proyectos individuales como para colaboraciones en equipo, gracias a su flexibilidad y planes de suscripción ajustables.
- Ahorro de tiempo significativo en la conversión de prototipos y diseños en interfaces reales.
- Optimización de código para asegurar rendimiento, accesibilidad y buenas prácticas.
- Integración fluida con Webflow y React, dos de las tecnologías más utilizadas en desarrollo frontend moderno.
Estas opciones demuestran que Bolt es más que un generador de código: es una plataforma que ayuda a crear proyectos funcionales desde cero, acelerando todo el ciclo de creación, desde la interfaz hasta el código listo para producción. Esto lo convierte en una herramienta clave tanto para desarrolladores individuales como para equipos, que buscan partir de stacks optimizados y ajustados a sus necesidades desde el primer minuto.
Planes y Precios
Planes Individuales (Pro):
- Pro ($20/mes) – 10M Tokens: Ideal para usuarios ocasionales y exploratorios.
- Pro 50 ($50/mes) – 26M Tokens: Pensado para profesionales que utilizan Bolt varias veces a la semana.
- Pro 100 ($100/mes) – 55M Tokens: Perfecto para heavy users que requieren optimización diaria.
- Pro 200 ($200/mes) – 120M Tokens: Dirigido a power users que usan Bolt como herramienta central.
Planes para Equipos (Teams):
- Teams ($30/miembro/mes) – 10M Tokens: Para equipos que desean explorar las posibilidades de Bolt.
- Teams 60 ($60/miembro/mes) – 26M Tokens: Adecuado para equipos con necesidades frecuentes.
- Teams 110 ($110/miembro/mes) – 55M Tokens: Ideal para equipos con uso intensivo.
- Teams 210 ($210/miembro/mes) – 120M Tokens: Para equipos que integran Bolt como herramienta esencial.
(Cada token se utiliza para procesar y convertir diseños en código, siendo la cantidad clave para usuarios frecuentes o proyectos de gran escala).
Casos de Uso Recomendados
- Freelancers y diseñadores autónomos que buscan convertir sus ideas en proyectos reales rápidamente.
- Startups que necesitan lanzar MVPs visualmente atractivos sin ralentizarse por tareas manuales.
- Agencias de desarrollo que desean acelerar la producción de proyectos para múltiples clientes.
- Equipos de producto que buscan optimizar el flujo de trabajo entre diseño y desarrollo.
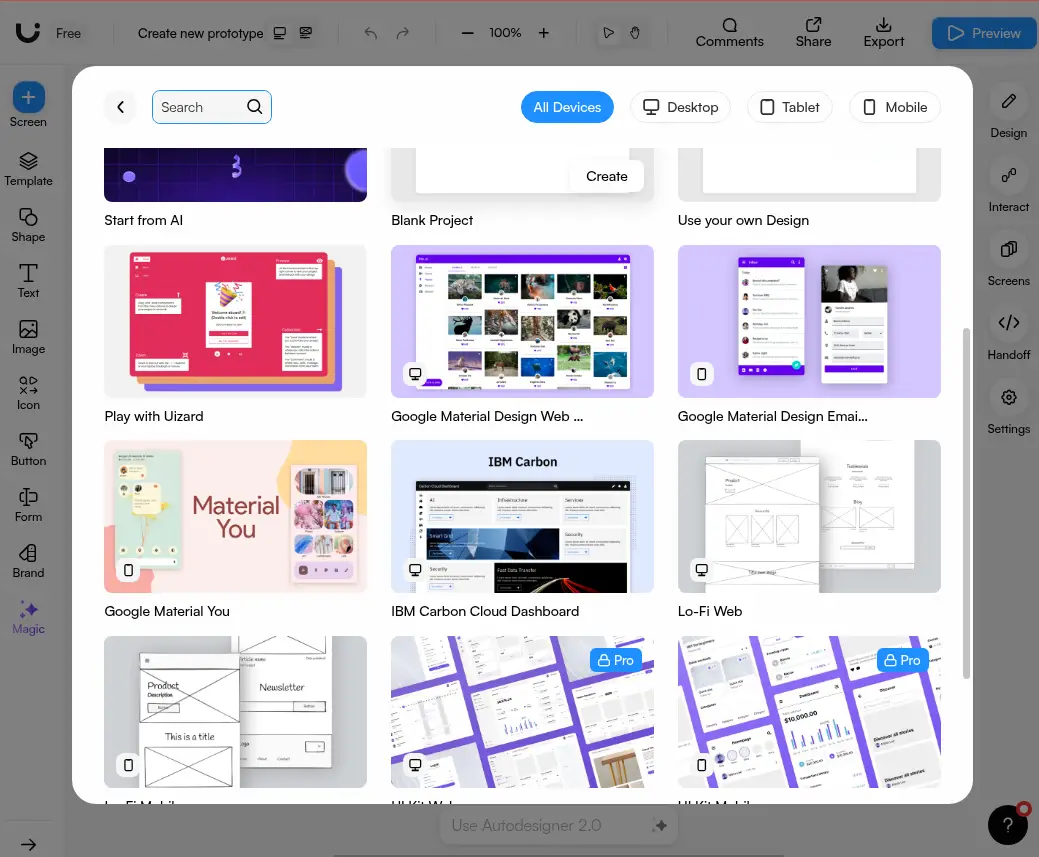
4. Uizard: De Bocetos a Interfaces Interactivas en Minutos
Visitar Uizard | Precios | Características | Review de Banani

Bolt.new es sin duda lo más cercano a la IA para prototipado rápido y production-ready.. Sin duda, el futuro del dessarollo: entornos en la nube con IA generativa.
Uizard es una plataforma de diseño de interfaces de usuario impulsada por inteligencia artificial que permite a diseñadores y no diseñadores transformar rápidamente ideas en prototipos interactivos sin necesidad de conocimientos de programación. Empresas reconocidas como Adidas, IBM y Samsung confían en Uizard para agilizar sus procesos de diseño.
Características Clave
- Autodesigner 2.0: Genera proyectos completos, pantallas y temas a partir de descripciones en lenguaje natural, facilitando la creación de interfaces de usuario de manera eficiente.
- Screenshot Scanner: Convierte capturas de pantalla en maquetas editables, permitiendo iterar y comunicar ideas de diseño de forma rápida.
- Wireframe Scanner: Digitaliza bocetos dibujados a mano, transformándolos en diseños digitales listos para ser personalizados y prototipados.
- Colaboración en tiempo real: Facilita la colaboración entre equipos, permitiendo a múltiples usuarios trabajar simultáneamente en un proyecto y compartir feedback de manera instantánea.
- Biblioteca de plantillas y componentes: Ofrece una amplia gama de plantillas prediseñadas y componentes de interfaz de usuario que aceleran el proceso de diseño.
Planes y Precios
Uizard dispone de diversos planes para adaptarse a las necesidades de distintos usuarios:
- Free: Ideal para estudiantes y aficionados, incluye 3 generaciones de IA al mes, 2 proyectos y acceso a 10 plantillas gratuitas.
- Pro: Dirigido a startups y organizaciones, ofrece hasta 500 generaciones de IA al mes, hasta 100 proyectos, acceso a todas las plantillas y funciones avanzadas como la exportación para desarrolladores en React y CSS. Precio: $12/mes por usuario (facturado anualmente).
- Business: Pensado para grandes organizaciones, incluye todas las funcionalidades del plan Pro, además de 5,000 generaciones de IA al mes, generación de IA más rápida, kit de marca personalizado, proyectos ilimitados y soporte prioritario. Precio: $39/mes por usuario (facturado anualmente).
- Enterprise: Para empresas con necesidades específicas, ofrece soluciones personalizadas, incluyendo generaciones de IA ilimitadas, equipos ilimitados, configuración de sistemas de diseño, acuerdos de nivel de servicio (SLA) de datos de IA y facturación personalizada. Precio: a consultar.
Beneficios para Diferentes Perfiles
- Nuevos diseñadores y no diseñadores: Uizard simplifica el proceso de diseño, permitiendo a usuarios sin experiencia técnica crear prototipos funcionales de manera intuitiva.
- Freelancers y startups: Agiliza la creación de interfaces, reduciendo el tiempo de desarrollo y facilitando la presentación de ideas a clientes o inversores.
- Agencias y equipos de diseño: Fomenta la colaboración en tiempo real, optimiza el flujo de trabajo y asegura la coherencia en los proyectos mediante herramientas avanzadas y personalización de marca.
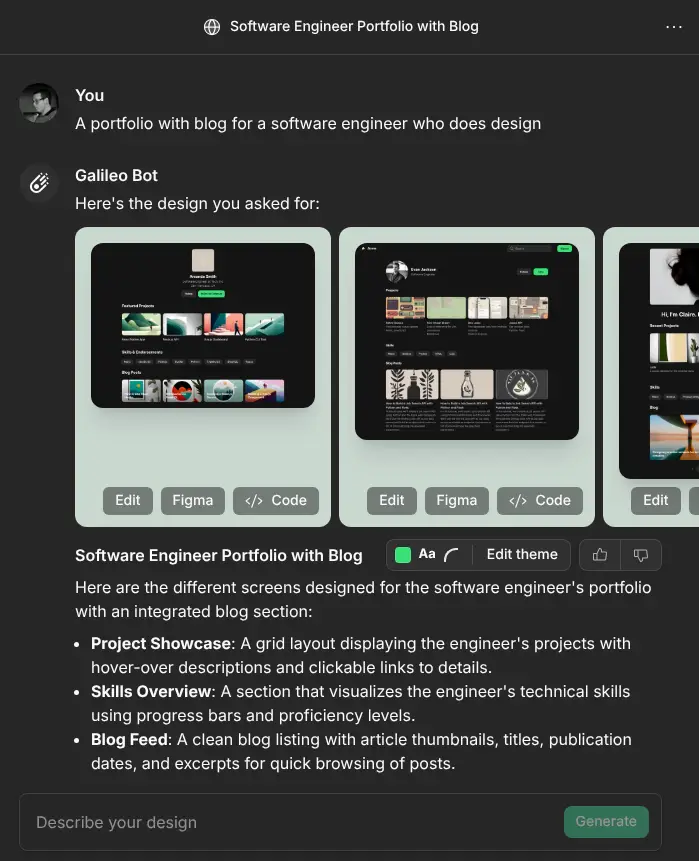
5. Galileo AI: Interfaces Generadas por Texto
Visitar Galileo AI | Precios | Review de Banani

Creando un portafolio con blog para un ingeniero de software que también es diseñador, todo en un formato chat y con la capacidad de editar, exportar a código, exportar a Figma, editar tema, etc.
Galileo AI es una herramienta innovadora que utiliza inteligencia artificial para generar diseños de interfaces de usuario (UI) de alta calidad a partir de descripciones en lenguaje natural. Esta plataforma está diseñada para agilizar el proceso de diseño, permitiendo a diseñadores y no diseñadores transformar ideas en prototipos funcionales de manera eficiente.
Características Clave
- Generación de Diseños desde Texto: Con solo proporcionar una descripción detallada de la interfaz deseada, Galileo AI es capaz de crear diseños completos y funcionales en cuestión de segundos.
- Conversión de Imágenes a Diseños: Además de texto, la plataforma permite subir imágenes de bocetos o wireframes, transformándolos en diseños digitales listos para su uso.
- Edición de Estilo: Los usuarios pueden personalizar aspectos visuales como fuentes, colores y estilos directamente en la plataforma, adaptando los diseños a las necesidades específicas de cada proyecto.
- Exportación a Figma: Una vez generado el diseño, es posible exportarlo a Figma para una edición más detallada o para integrarlo en flujos de trabajo existentes.
- Prototipado Rápido: Galileo AI facilita la creación de múltiples variantes de diseño en poco tiempo, permitiendo a los equipos iterar y seleccionar la opción que mejor se adapte a sus objetivos.
Beneficios para Diferentes Perfiles
- Nuevos Diseñadores y No Diseñadores: La interfaz intuitiva de Galileo AI permite a usuarios sin experiencia en diseño generar prototipos de alta calidad, democratizando el acceso a herramientas de diseño profesional.
- Freelancers y Startups: La rapidez en la generación de diseños y la posibilidad de personalización hacen de Galileo AI una herramienta ideal para proyectos con recursos limitados, acelerando el tiempo de lanzamiento al mercado.
- Agencias y Equipos de Diseño: Galileo AI optimiza el flujo de trabajo al permitir la creación rápida de prototipos y su exportación a herramientas como Figma, facilitando la colaboración y reduciendo los tiempos de desarrollo.
Planes y Precios
Galileo AI ofrece diferentes planes para adaptarse a las necesidades de sus usuarios:
- Plan Gratuito: Incluye 10 generaciones de diseño por mes, adecuado para usuarios que desean probar la herramienta o tienen necesidades limitadas.
- Planes de Suscripción: Para aquellos que requieren un uso más intensivo, Galileo AI ofrece planes de pago con características adicionales como generaciones ilimitadas y exportaciones avanzadas. Los detalles específicos de estos planes están disponibles en su sitio web oficial.
Aquí te dejo una tabla comparativa con los aspectos clave de V0, Relume, Bolt, Uizard y Galileo AI, incluyendo sus funciones principales, casos de uso y compatibilidad con otras herramientas:
| Herramienta | Funcionalidad Principal | Casos de Uso | Integraciones y Exportación | Precio (desde) |
|---|---|---|---|---|
| V0 | Generación de componentes React a partir de texto | Desarrolladores frontend que buscan generar código optimizado sin Figma | React, Next.js, Tailwind CSS | Gratis, planes premium disponibles |
| Relume | Creación de sistemas de diseño en Figma con IA y exportación a código | Diseñadores y agencias que trabajan con Figma y necesitan estructurar componentes | Figma, Webflow, React, Tailwind CSS | $32/mes (según plan) |
| Bolt | Conversión de diseños en código para Webflow, React y más | Equipos de desarrollo y freelancers que necesitan generar código limpio rápidamente | Webflow, React, Tailwind CSS, Next.js, Astro, Expo | $20/mes (Pro), $30/mes (Teams) |
| Uizard | Conversión de bocetos e imágenes en interfaces interactivas | Startups, freelancers y diseñadores sin experiencia técnica | Exportación a Figma, uso directo en Uizard | Gratis, planes premium desde $12/mes |
| Galileo AI | Generación de interfaces de usuario a partir de descripciones en texto | Diseñadores en busca de inspiración rápida y prototipado con IA | Exportación a Figma | Gratis, planes premium disponibles |
🚀 ¡Transforma tu Diseño Web con IA!
El diseño y desarrollo web han dado un salto evolutivo gracias a la inteligencia artificial. Hoy, herramientas como V0, Relume, Bolt, Uizard y Galileo AI permiten a diseñadores y desarrolladores ahorrar tiempo, optimizar su flujo de trabajo y convertir ideas en interfaces funcionales con solo unos clics.
🔥 ¿Cuál es la mejor herramienta para ti?
- ¿Eres desarrollador? → Usa V0 para generar componentes React listos para producción.
- ¿Trabajas con Figma y sistemas de diseño? → Relume te ayuda a convertir tus diseños en código optimizado.
- ¿Quieres transformar tus diseños en código sin esfuerzo? → Bolt genera código limpio y compatible con Webflow, React y más.
- ¿Eres diseñador sin experiencia en código? → Uizard convierte bocetos en interfaces interactivas listas para compartir.
- ¿Buscas inspiración con IA? → Galileo AI genera interfaces en segundos a partir de descripciones en texto.
El futuro del diseño web ya está aquí. Prueba estas herramientas y descubre cómo pueden potenciar tu creatividad y productividad.
💡 Quiero saber tu opinión! 💬
¿Has usado alguna de estas herramientas? ¿Cuál ha sido tu experiencia? Déjame un comentario y comparte este artículo con otros diseñadores y desarrolladores para que descubran el poder de la IA en el diseño web. 🚀✨
