How is AI revolutionizing web design? Discover platforms like V0, Relume, Bolt, Uizard, and Galileo, which turn your sketches into interfaces and code in seconds. Find out more here!
Introduction
Artificial intelligence is transforming the way designers and developers work. A few years ago, creating interfaces and manual coding required hours of meticulous work. Today, AI tools can convert sketches, text descriptions, and interfaces into functional code in seconds. This not only accelerates the design process but also democratizes access to interface creation for startups and creatives without programming knowledge. Let’s explore the top platforms!
1. V0: From Text to React Components in Seconds
Visit V0 | Pricing | Documentation | FAQ | Banani Review

A quick experiment I did with V0: From Figma to code in seconds
V0 is an AI tool developed by Vercel that allows you to generate functional React components from simple natural language descriptions. Its integration with Tailwind CSS and Next.js makes it an ideal solution for developers seeking speed and efficiency in frontend development.
Why Choose V0?
- Optimized Code: Generates React components with Tailwind CSS and is compatible with Next.js. Often, it uses shadcn/ui components, which are built on Radix UI primitives, ensuring accessible and customizable UI in React.
- Rapid Prototyping: Turns ideas into real interfaces without needing to go through Figma.
- Seamless Integration: Copy and paste the generated code directly into your project.
- Support and Community: Offers extensive documentation and resources like the official blog and user reviews.
Practical Example
- Go to V0.
- Type a prompt like:
Login form with email and password, using Tailwind. - You’ll receive optimized React code in seconds, ready for your project. Best of all? You can iterate and refine it on the go.
See the example here.
2. Relume: Revolutionizing Web Design with AI for Everyone
Visit Relume | Plans & Pricing | Banani Review

Generate sitemaps and wireframes in minutes with Relume. In just one minute, the complete structure for a yacht sales website.
Relume is an innovative platform that leverages artificial intelligence to streamline and optimize web design and development. Industry leaders like Nike rely on Relume to enhance their digital projects, showcasing its efficiency and reliability.
Key Products of Relume
- AI Site Builder: Generates sitemaps and wireframes in minutes using natural language descriptions. Designers can quickly conceptualize a website’s structure effortlessly.
- Webflow Component Library: Access over 1,000 components designed following Webflow’s Client-First system, making it easier to build professional and consistent websites.
- Figma Library: A vast collection of ready-to-use components for Figma, enabling designers to create high-fidelity prototypes efficiently.
- React Component Library: Pre-built React components that speed up frontend development and integrate seamlessly with existing projects.
- Chrome Extension for Webflow: Enhances productivity with additional features that optimize workflow and component management.
- Relume Ipsum: AI-generated content for Figma that replaces the traditional “Lorem Ipsum” with more contextual and relevant text.
- Relume Icons: A collection of open-source icons designed for seamless integration with Webflow and Figma.
- Relume Library: Create Webflow component libraries for personal use, teams, clients, and even the community. Simply paste components from your Webflow project, save them in a folder, name them, add a thumbnail, and start using and sharing them!
Subscription Plans for Every Profile
Relume offers subscription plans designed to meet the needs of different users:
- Free Plan: Ideal for beginners, allowing work on a single project with limited access to components and basic features.
- Starter Plan: Designed for freelancers and independent professionals, offering access to over 1,000 components, unlimited wireframe generation, and exports to Figma, Webflow, and React.
- Pro Plan: Aimed at agencies and design teams, including all Starter features plus team collaboration, unlimited projects, and priority support.
- Team Plan: Designed for large teams and enterprises, offering all Pro features with the ability to add multiple users and manage projects collaboratively.
Key Benefits of Relume
- Enhanced Efficiency: Automates repetitive tasks and significantly reduces development time, allowing professionals to focus on more creative and strategic aspects.
- Versatility: With a wide range of products and libraries, Relume adapts to various platforms and tools, making integration into different workflows seamless.
- Active Community: Used by over 400,000 designers and developers worldwide, Relume boasts a vibrant community that shares resources, tips, and best practices.
- Scalability: From individual projects to large-scale corporate initiatives, Relume provides solutions that grow alongside the user’s needs.
With adoption by industry giants like Nike and its ability to serve a broad spectrum of professionals—from new designers to established agencies—Relume has positioned itself as an essential tool in the modern web design and development landscape.
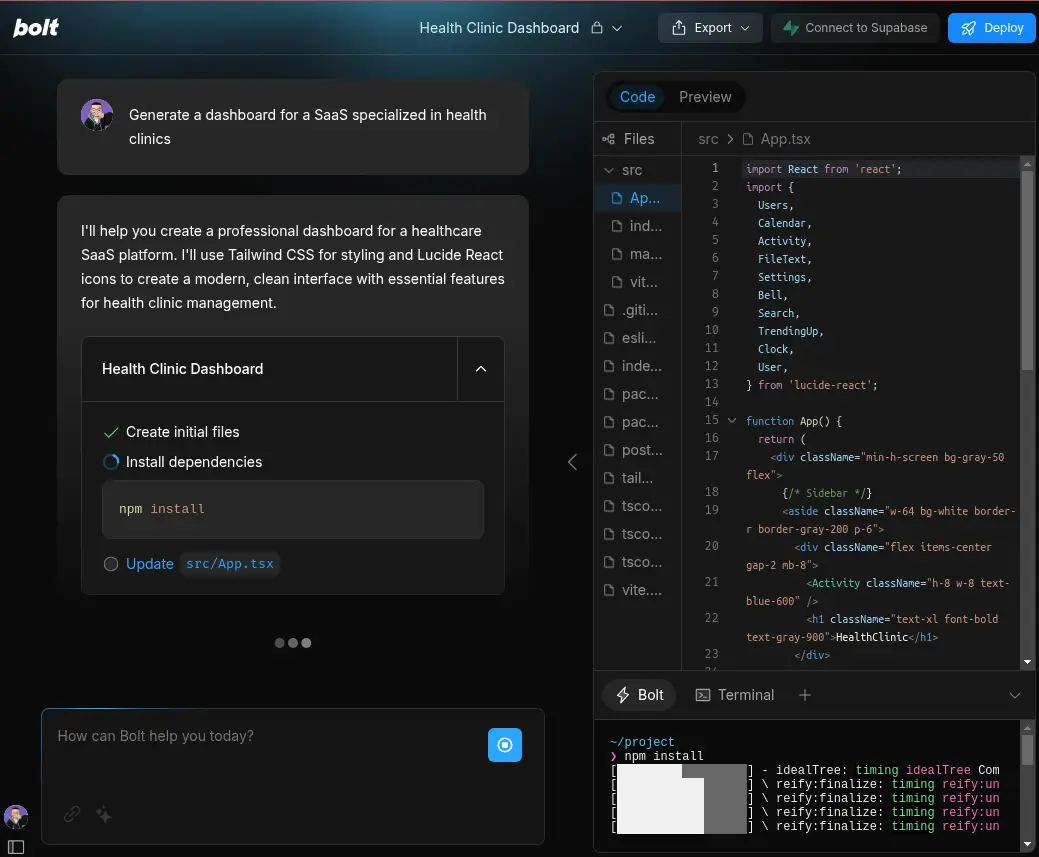
3. Bolt: AI for Converting Designs into Optimized Code

Bolt.new is undoubtedly the closest thing to AI for rapid prototyping and production-ready code. The future of development: cloud environments with generative AI.
Bolt doesn’t just convert designs into code—it also allows starting projects from optimized templates with popular tech stacks. Best of all? Everything can be done in just minutes. This makes it ideal for both rapid prototyping and production. Some of the use cases and supported stacks highlighted by the platform include:
- Build a mobile app with Expo → Generate interfaces for mobile apps using Expo and React Native.
- Start a blog with Astro → Quickly set up a static blog with Astro.
- Create a docs site with Vitepress → Generate documentation websites with Vitepress.
- Scaffold UI with shadcn → Create UI components using shadcn/ui and Radix UI, with Tailwind CSS.
- Draft a presentation with Slidev → Generate interactive presentations with Slidev.
- Code a video with Remotion → Produce code-generated videos using Remotion.
Supported Stacks for Custom Projects
In addition to guided use cases, Bolt allows users to start a project from scratch using widely adopted stacks in modern development:
- Next.js
- React
- Expo (React Native)
- Astro
- Vite
- Tailwind CSS
- TypeScript
- Remotion
Why Choose Bolt?
- From design to code in minutes → Converts visual interfaces into clean, semantic code. Ideal if you use Figma or Adobe XD for high-fidelity prototyping.
- Support for key technologies → Generates HTML, Tailwind CSS, React, and facilitates Webflow export.
- Productivity for teams and freelancers → Perfect for individual projects as well as team collaborations, thanks to its flexibility and customizable subscription plans.
- Significant time savings when converting prototypes and designs into real interfaces.
- Optimized code generation to ensure performance, accessibility, and best practices.
- Seamless integration with Webflow and React, two of the most widely used technologies in modern frontend development.
These features make Bolt more than just a code generator—it’s a platform that helps create functional projects from scratch, accelerating the entire workflow from interface to production-ready code. This makes it a key tool for both individual developers and teams looking to start with optimized stacks tailored to their needs from the very beginning.
Pricing Plans
Individual Plans (Pro):
- Pro ($20/month) – 10M Tokens: Ideal for occasional and exploratory users.
- Pro 50 ($50/month) – 26M Tokens: Designed for professionals who use Bolt multiple times a week.
- Pro 100 ($100/month) – 55M Tokens: Perfect for heavy users requiring daily optimization.
- Pro 200 ($200/month) – 120M Tokens: Targeted at power users who rely on Bolt as a central tool.
Team Plans (Teams):
- Teams ($30/member/month) – 10M Tokens: For teams exploring Bolt’s capabilities.
- Teams 60 ($60/member/month) – 26M Tokens: Suitable for teams with frequent needs.
- Teams 110 ($110/member/month) – 55M Tokens: Ideal for intensive-use teams.
- Teams 210 ($210/member/month) – 120M Tokens: For teams that integrate Bolt as an essential tool.
(Each token is used to process and convert designs into code, making the token amount crucial for frequent users or large-scale projects.)
Recommended Use Cases
- Freelancers and independent designers looking to quickly turn their ideas into real projects.
- Startups needing to launch visually appealing MVPs without getting slowed down by manual tasks.
- Development agencies aiming to accelerate project delivery for multiple clients.
- Product teams looking to optimize the workflow between design and development.
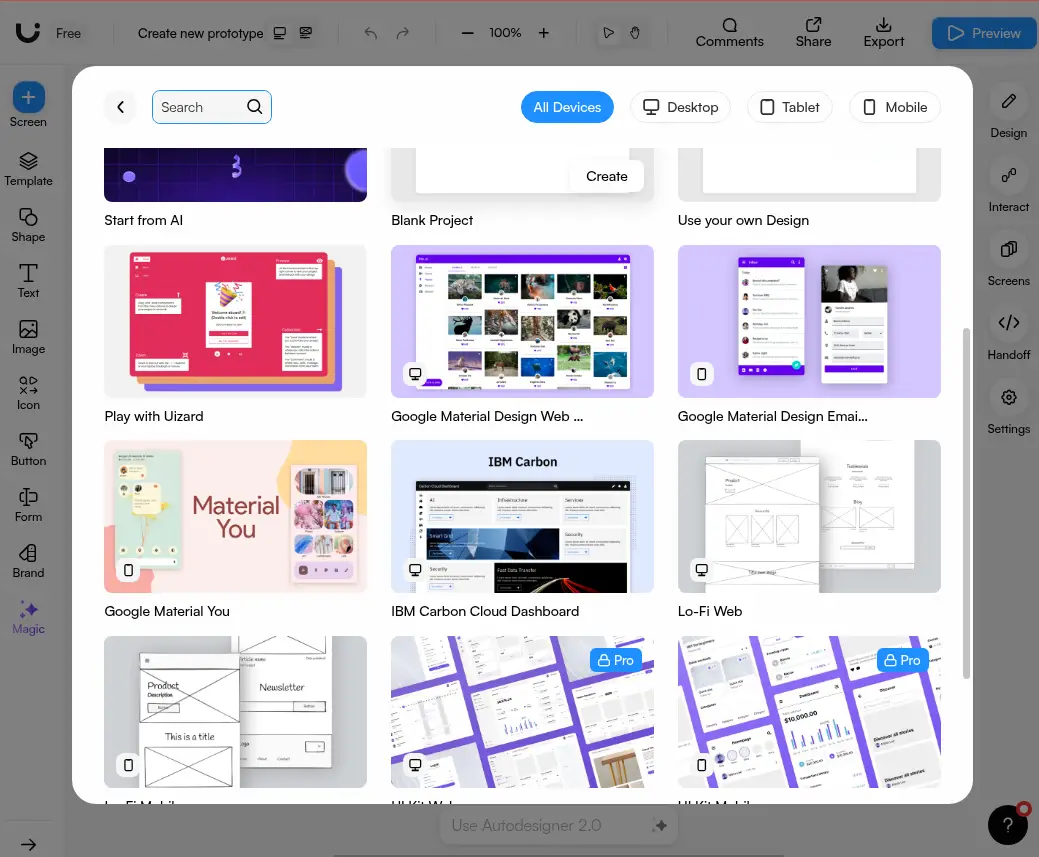
4. Uizard: From Sketches to Interactive Interfaces in Minutes
Visit Uizard | Pricing | Features | Banani Review

Uizard is transforming the way UI design is done, making it accessible and fast for everyone.
Uizard is an AI-powered user interface design platform that enables designers and non-designers to quickly turn ideas into interactive prototypes without coding knowledge. Renowned companies like Adidas, IBM, and Samsung use Uizard to streamline their design processes.
Key Features
- Autodesigner 2.0: Generates complete projects, screens, and themes from natural language descriptions, simplifying UI design.
- Screenshot Scanner: Converts screenshots into editable mockups, allowing quick iteration and communication of design ideas.
- Wireframe Scanner: Digitizes hand-drawn sketches and turns them into digital designs, ready for customization and prototyping.
- Real-time Collaboration: Enables teams to work simultaneously on a project and share feedback instantly.
- Template & Component Library: Offers a wide range of pre-designed templates and UI components that speed up the design process.
Pricing Plans
Uizard offers various plans to accommodate different users:
- Free: Ideal for students and hobbyists, includes 3 AI generations per month, 2 projects, and access to 10 free templates.
- Pro: Designed for startups and organizations, provides up to 500 AI generations per month, up to 100 projects, access to all templates, and advanced features like React and CSS exports. Price: $12/month per user (billed annually).
- Business: Targeted at large organizations, includes all Pro features plus 5,000 AI generations per month, faster AI processing, a custom brand kit, unlimited projects, and priority support. Price: $39/month per user (billed annually).
- Enterprise: For companies with specific needs, offers custom solutions, including unlimited AI generations, unlimited teams, design system setup, AI data SLAs, and customized billing. Price: Available upon request.
Benefits for Different Users
- New designers and non-designers: Uizard simplifies the design process, making it intuitive for users without technical experience.
- Freelancers and startups: Accelerates interface creation, reducing development time and helping present ideas to clients or investors.
- Agencies and design teams: Enhances real-time collaboration, optimizes workflow, and ensures consistency in projects with advanced tools and brand customization.
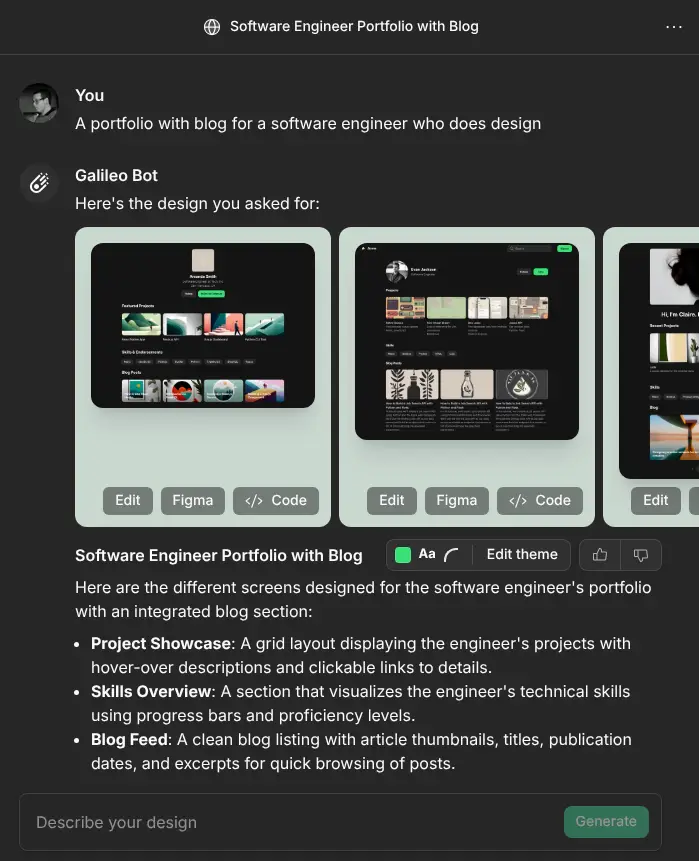
5. Galileo AI: Text-Generated Interfaces
Visit Galileo AI | Pricing | Banani Review

Creating a portfolio with a blog for a software engineer who is also a designer, all in a chat format with the ability to edit, export to code, export to Figma, edit themes, etc.
Galileo AI is an innovative tool that uses artificial intelligence to generate high-quality user interface (UI) designs from natural language descriptions. This platform is designed to streamline the design process, enabling both designers and non-designers to turn ideas into functional prototypes efficiently.
Key Features
- Text-Based Design Generation: By simply providing a detailed description of the desired interface, Galileo AI can create complete and functional designs within seconds.
- Image-to-Design Conversion: In addition to text input, the platform allows users to upload sketches or wireframes and transform them into digital-ready designs.
- Style Editing: Users can customize visual aspects such as fonts, colors, and styles directly on the platform, tailoring designs to specific project needs.
- Figma Export: Once the design is generated, it can be exported to Figma for further editing or integration into existing workflows.
- Rapid Prototyping: Galileo AI makes it easy to create multiple design variations in a short time, allowing teams to iterate and select the best-fit option.
Benefits for Different Users
- New Designers & Non-Designers: Galileo AI’s intuitive interface allows users without design experience to create high-quality prototypes, democratizing access to professional design tools.
- Freelancers & Startups: The ability to quickly generate and customize designs makes Galileo AI an ideal tool for resource-limited projects, accelerating time-to-market.
- Agencies & Design Teams: Galileo AI optimizes workflow by enabling the rapid creation of prototypes and exporting them to tools like Figma, facilitating collaboration and reducing development time.
Pricing Plans
Galileo AI offers different plans to cater to users’ needs:
- Free Plan: Includes 10 design generations per month, suitable for users who want to try the tool or have limited needs.
- Subscription Plans: For users requiring more extensive usage, Galileo AI offers paid plans with additional features such as unlimited design generations and advanced export options. Specific plan details are available on their official website.
Here is a comparative table highlighting the key aspects of V0, Relume, Bolt, Uizard, and Galileo AI, including their main functionalities, use cases, and compatibility with other tools:
| Tool | Main Functionality | Use Cases | Integrations & Export | Price (starting from) |
|---|---|---|---|---|
| V0 | Generates React components from text prompts | Frontend developers looking to generate optimized code without Figma | React, Next.js, Tailwind CSS | Free, premium plans available |
| Relume | Creates design systems in Figma with AI and exports them to code | Designers and agencies working with Figma who need structured components | Figma, Webflow, React, Tailwind CSS | $32/month (varies by plan) |
| Bolt | Converts designs into code for Webflow, React, and more | Development teams and freelancers needing fast, clean code generation | Webflow, React, Tailwind CSS, Next.js, Astro, Expo | $20/month (Pro), $30/month (Teams) |
| Uizard | Converts sketches and images into interactive interfaces | Startups, freelancers, and non-technical designers | Exports to Figma, direct use in Uizard | Free, premium plans from $12/month |
| Galileo AI | Generates user interfaces from text descriptions | Designers looking for quick inspiration and AI-powered prototyping | Exports to Figma | Free, premium plans available |
🚀 Transform Your Web Design with AI!
Web design and development have taken a massive leap forward thanks to artificial intelligence. Today, tools like V0, Relume, Bolt, Uizard, and Galileo AI allow designers and developers to save time, optimize workflows, and turn ideas into functional interfaces with just a few clicks.
🔥 Which AI Tool is Best for You?
- Are you a developer? → Use V0 to generate production-ready React components.
- Do you work with Figma and design systems? → Relume helps you convert your designs into optimized code.
- Want to transform designs into code effortlessly? → Bolt generates clean, production-ready code compatible with Webflow, React, and more.
- Are you a designer with no coding experience? → Uizard turns sketches into interactive interfaces ready to share.
- Looking for AI-powered inspiration? → Galileo AI generates UI designs in seconds from text descriptions.
The future of web design is here. Try these tools and discover how they can enhance your creativity and productivity.
💡 I Want to Hear Your Thoughts! 💬
Have you used any of these tools? What was your experience? Leave a comment and share this article with other designers and developers so they can explore the power of AI in web design. 🚀✨
